The Ultimate Atom Setup
August 10, 2015
 A coders editor is his temple.
A coders editor is his temple.
Im a long time TextMate user. It has been my default editor for quite some time now.
Everyone I know have already moved away to some other editor  but every time I tried Sublime, Atom, etc. it never stuck. Atom was too slow, Sublime required editing long undocumented preferences JSON to customize…
Few weeks ago I decided to try Atom again and this time something was different:
- Its quite fast. A lot faster than before…
- Editing preferences and installing plugins and themes is a piece of cake
- There’s quite a lot of cool plugins…
It took some time to perfect but below is my guide for my Atom setup:
UI and Themes
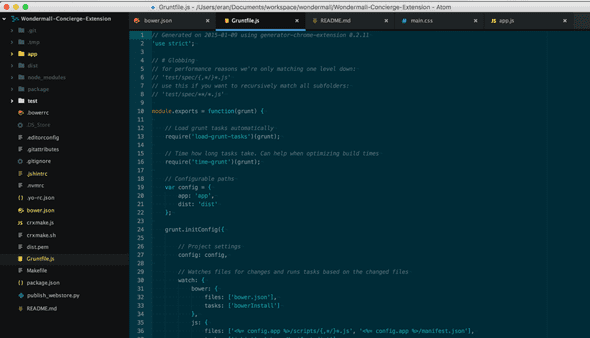
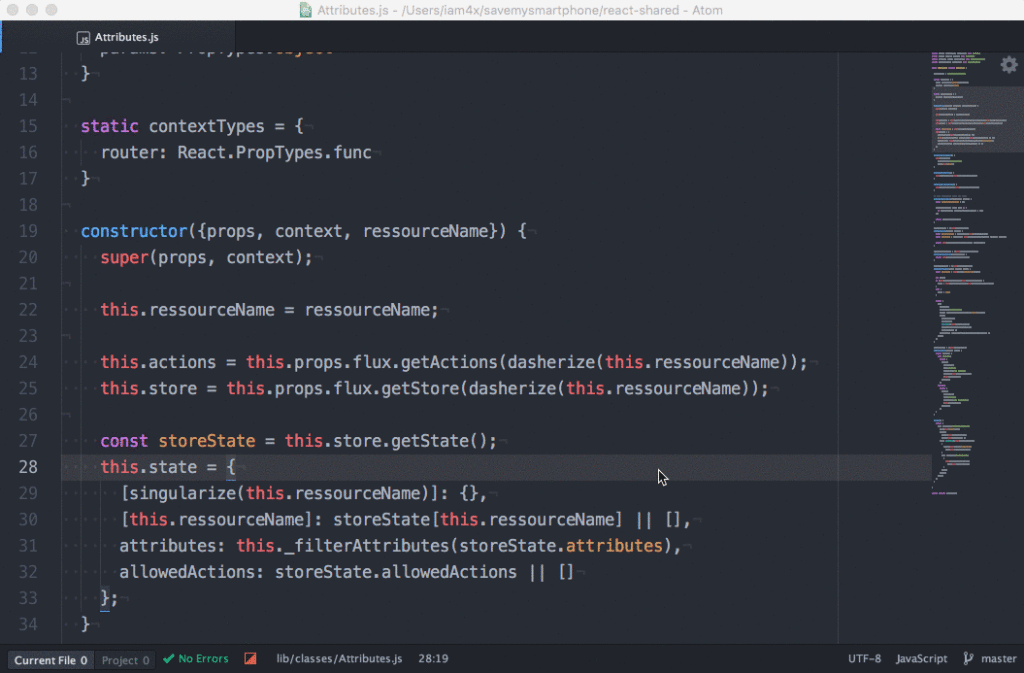
If I’m going to stare at it all day long it better look good. Atom’s default Syntax Theme (Atom’s theme that controls the editor’s text) is ok but
I find Solarized much more comfortable to work with so I switched to an Atom adaptation of it – solarized-dark-syntax.
For the UI Theme (Control’s the ATO UI – tabs, status barm tree view, etc) I’m also using Seti UI.
Seti UI makes Atom look better and it also adds a wide variety of filetype icons to Atom’s tree-view and tabs. Its mainly an eye-candy but I like it.
https://atom.io/themes/solarized-dark-syntax
https://atom.io/themes/seti-ui
EditorConfig
If you don’t know EditorConfig:
EditorConfig helps developers define and maintain consistent coding styles between different editors and IDEs. The EditorConfig project consists of a file format for defining coding styles and a collection of text editor plugins that enable editors to read the file format and adhere to defined styles.
I use it in all of my projects and I want Atom to sync with it:
https://atom.io/packages/editorconfig (https://github.com/sindresorhus/atom-editorconfig)
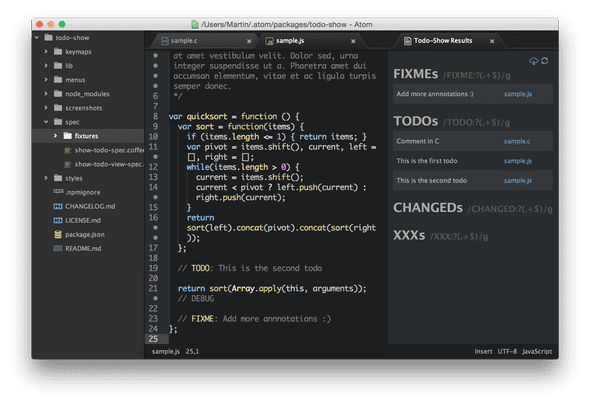
TODO-SHOW
todo-show gathers all the different TODO\FIXME\CHANGED\etc. (it also supports custom regexps which is useful) from files on your folder and shows them on the right-pane.
https://atom.io/packages/todo-show
Highlight Selected
When you select an a keyword or a variable it highlights all its other occurrences. I kinda liked this feature in Sublime and PyCharm so its nice to have it in Atom too…
https://atom.io/packages/highlight-selected
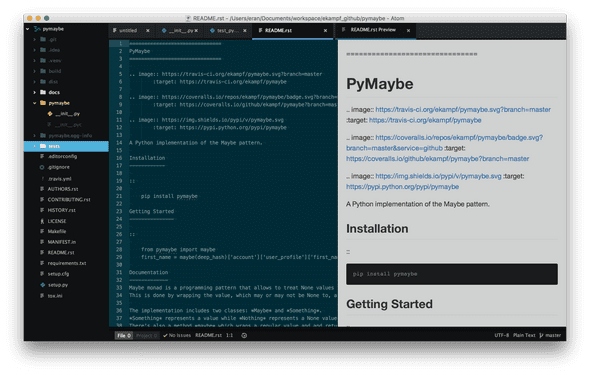
Pandoc Preview
Pandoc is extremely useful for editing README files and previewing Markdown\ReStructuredText results on a side-pane.
Its not perfect, and as you can see on the picture below the RST preview doesnt support images… but its good enough.
https://atom.io/packages/pandoc https://atom.io/packages/rst-preview-pandoc
https://atom.io/packages/markdown-preview-pandoc
Auto-close HTML
If you’re a web developer, I don’t even need to explain this one…
https://atom.io/packages/autoclose-html
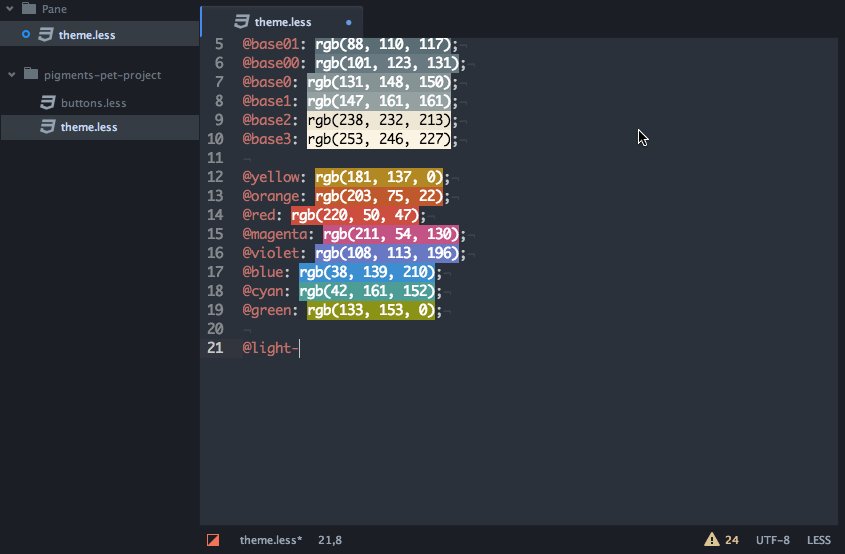
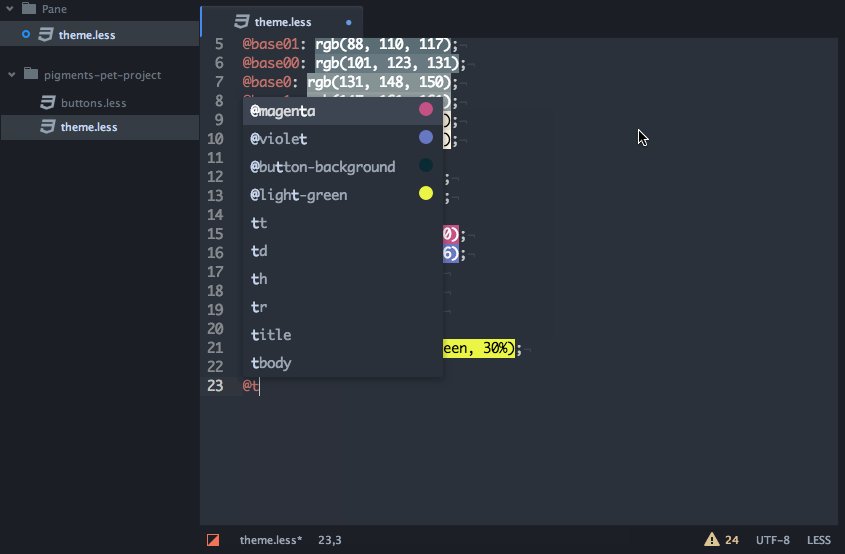
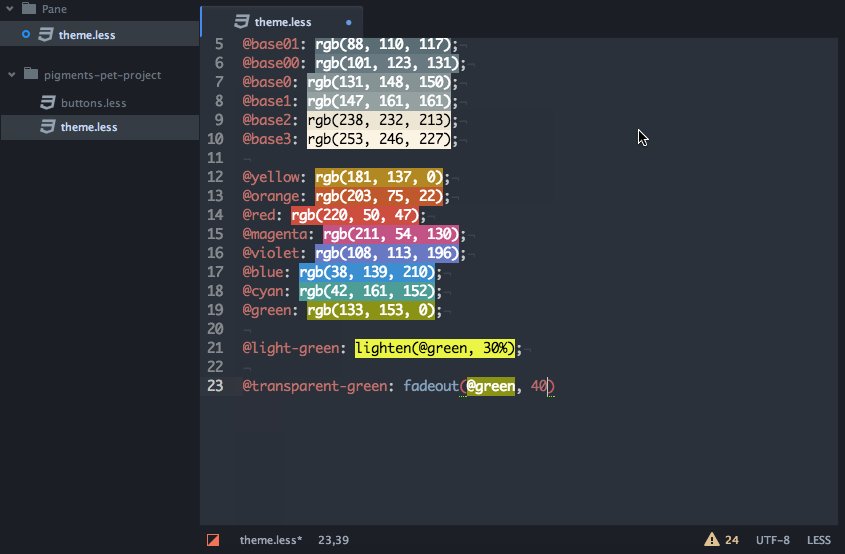
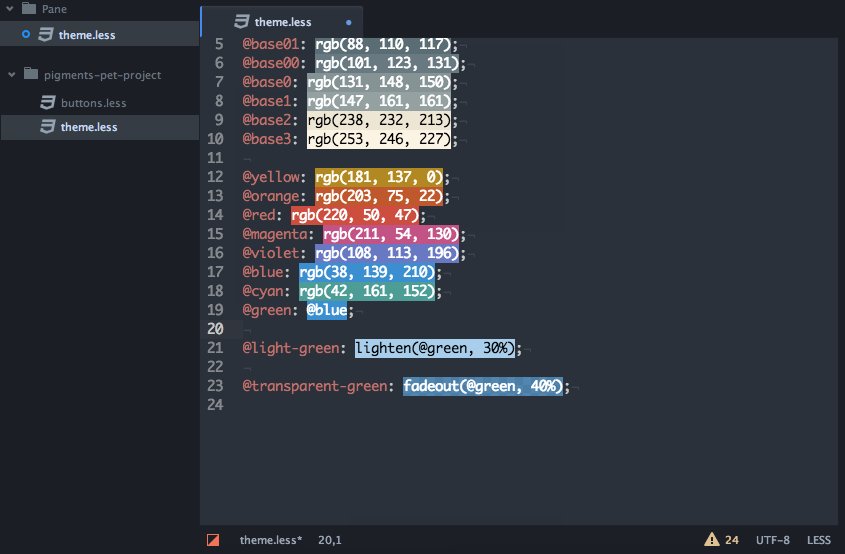
Pigments
Pigments is a really cool CSS color previewer. Besides parsing regular CSS hex and rgb color representations, it also understands preprocessor variables and transformation functions. Plus, it has a handy rgb-to-hex (and vise versa conversion tool).
https://atom.io/packages/pigments
Lint
I used to run lint manually on the command line before committing code, or in some projects, use Grunt etc. to watch for changed files and run it automatically in the background.
Atom’s linter plugin runs lint as you type so you get immediate visual feedback when something is wrong…
https://atom.io/packages/linter
There’s a full list of all possible linter plugins here. These are the one I found useful so far:
https://atom.io/packages/linter-htmlhint
https://atom.io/packages/linter-jshint
Code Beautification
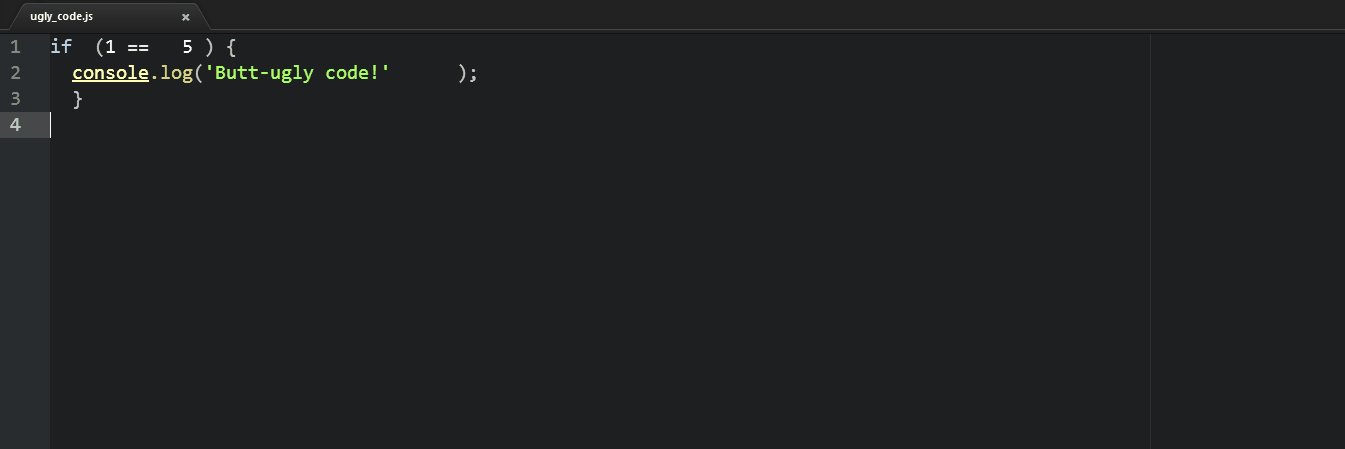
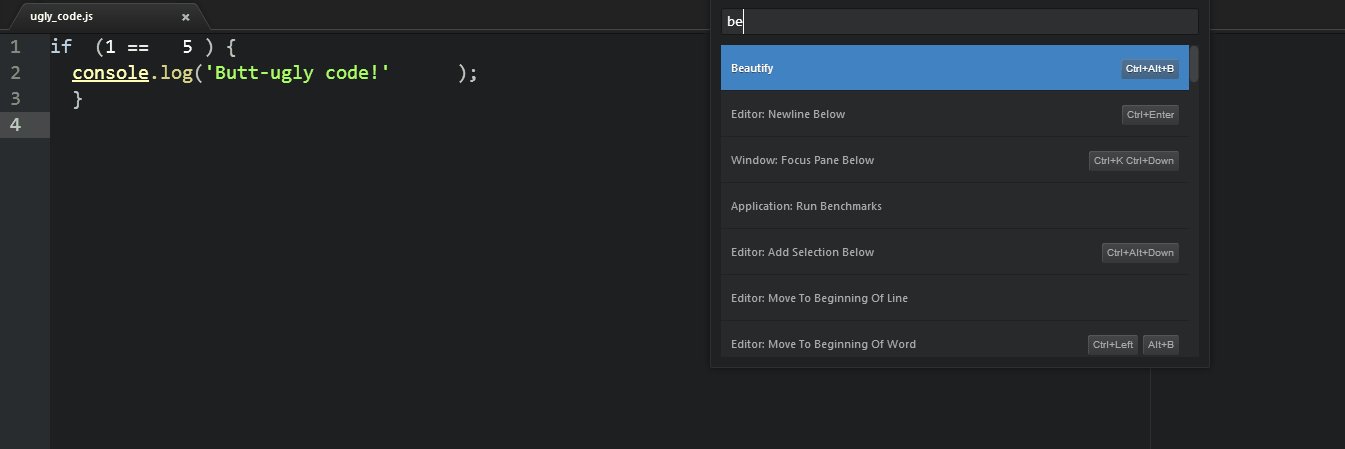
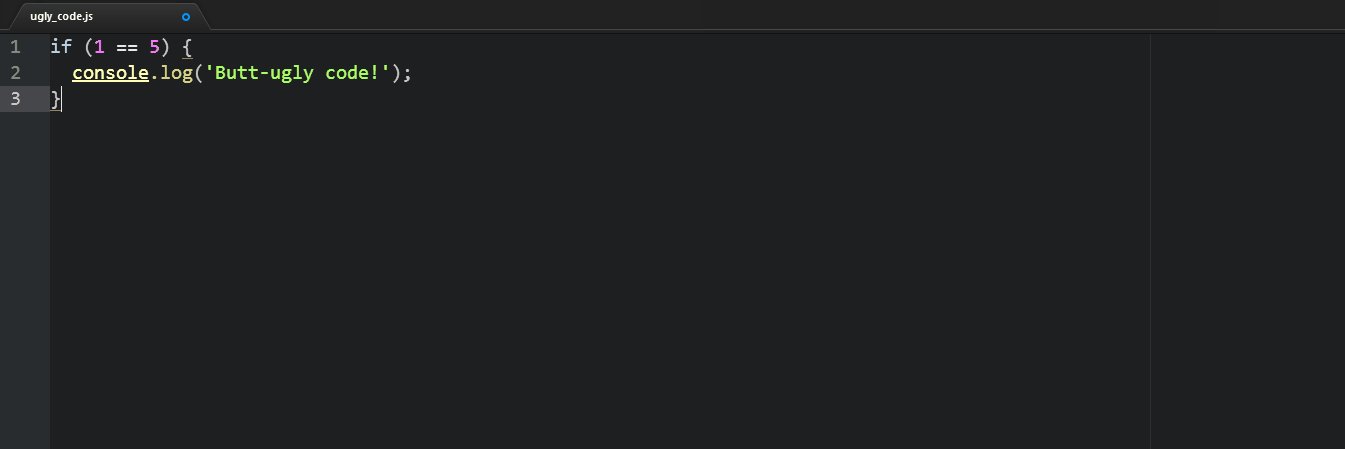
Atom Beautify helps formatting code to make it a bit nicer and supports every possible language you could think of.
I don’t use these auto beautifiers a lot but its a useful tool to have…

https://atom.io/packages/atom-beautify
Autocompletion and Code Snippets
Makes you faster.
https://atom.io/packages/javascript-snippets
https://atom.io/packages/angularjs-snippets
https://atom.io/packages/rails-snippets